Adding an Email Subscription Widget For Blogger below your blog posts increase your loyal readers. Like the feedburner email subscription widget for blogger, this widget also allows your visitors to subscribe for new post on your blog, which will be sent to the email they register with. Social follow buttons like Facebook, Google+, and twitter are also included in this widget. When placed on your blog, it appears directly below the end of all posts and can be seen by all your visitors and increases the number of social subscribers to your blog posts.
Following the procedures below, you can add the widget to your blog in no time.
Following the procedures below, you can add the widget to your blog in no time.
Steps To Add Email Subscription Widget to Your Blog
• Login to your bloggers account
• Choose the blog you want to edit
From your blogger dashboard
• Navigate to template
• Click on 'Edit HTML'
• Using Ctrl+F keys, search for <data:post.body/>
Copy the code below and paste 'below' the tag <data:post.body/>
• Login to your bloggers account
• Choose the blog you want to edit
From your blogger dashboard
• Navigate to template
• Click on 'Edit HTML'
• Using Ctrl+F keys, search for <data:post.body/>
Copy the code below and paste 'below' the tag <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
form.feedburner {
margin: 20px 0 0;
display: block;
clear: both;
}
<style type="text/css">
form.feedburner {
margin: 20px 0 0;
display: block;
clear: both;
}
.helperbloggerstyle {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANMDZvRCUtKtme3AvRfabadxk_ocz2ZSZl2jK9Z_gZDOHW6yhdC7K4twoOZRx1LHZLV6btKVArhJ43ecqbclqWkHhVBosqK4xU7Di899ld61pBjokrRQCu8n_NEZI7Ae86-w4Cx70z9aa/s1600/helperblogger.com-email-icon.png) no-repeat scroll 4px center transparent;
padding: 7px 15px 7px 35px;
color: #666;
font-weight: bold;
text-decoration: none;
border: 1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANMDZvRCUtKtme3AvRfabadxk_ocz2ZSZl2jK9Z_gZDOHW6yhdC7K4twoOZRx1LHZLV6btKVArhJ43ecqbclqWkHhVBosqK4xU7Di899ld61pBjokrRQCu8n_NEZI7Ae86-w4Cx70z9aa/s1600/helperblogger.com-email-icon.png) no-repeat scroll 4px center transparent;
padding: 7px 15px 7px 35px;
color: #666;
font-weight: bold;
text-decoration: none;
border: 1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.helperbloggersubmit {
color: #666;
font-weight: bold;
text-decoration: none;
padding: 6px 15px;
border: 1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
color: #666;
font-weight: bold;
text-decoration: none;
padding: 6px 15px;
border: 1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#helperblogger-widget {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width: 480px;
-webkit-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-moz-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-webkit-box-shadow: inset 0px 5px 0px 0px #D8D8D;
}
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width: 480px;
-webkit-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-moz-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-webkit-box-shadow: inset 0px 5px 0px 0px #D8D8D;
}
#helperblogger-widget:hover {
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#helperblogger-widget td {
padding: 3px 0;
}
</style>
<center><br/><div id='helperblogger-widget'>
<div id='emailwidget'>
<table style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;' width='100%'>
<tbody>
<tr style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<td align='left' style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<p style='color:#666; font-weight: bold; font-size: 18px; margin:0px 0px 5px 0px;font-family:georgia;font-style:italic; '>
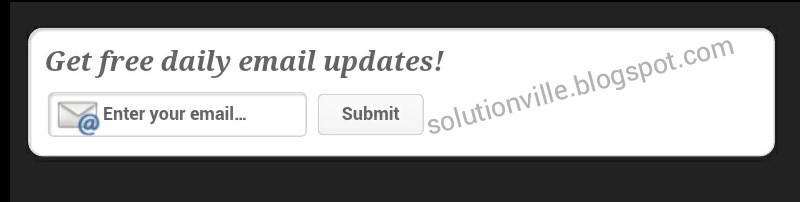
Get free daily email updates!
</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='feedburner' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR-ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='helperbloggerstyle' name='email' onblur='if (this.value == "") {this.value = "Enter your email…";}' onfocus='if (this.value == "Enter your email…") {this.value = ""}' type='text' value='Enter your email…'/>
<input alt='' class='helperbloggersubmit' title='' type='submit' value='Submit'/>
</form>
</td>
<td style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<p style='color:#666; font-weight: bold; font-size: 14px; margin:0px 0px 5px 0px;font-family: georgia; '>
Follow us!
</p>
<a href='http://feeds.feedburner.com/YOUR-ID' rel='nofollow' target='_blank' title='Suscribe to RSS Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz41Nsx7fXoyBZQAp8Hm2vMIGd1_lTmCC72xg8-eEY9WC50wnR7uBd6NmAkMqI6EzlchGJSI4yg2nHxtr9Dtw-jZyH90KibshuWv_MMqs1rA6o7456NZxtLgIy5NM3oC4ym8inN-GsgkyI/s1600/helperblogger.com-rss.png'/></a>
<a href='http://twitter.com/twitterUSERNAME' rel='nofollow' target='_blank' title='Follow us on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGImKqARL7SM09NSxcEAd2oRXGDAsOxznEqaMUbPwq-MdmzhrVQrriJ3dvuDhlk56myPEZd3R-vVvC7PuvPenjSOePY53hfTXVgazfO3jW40ziz5ImLwEGkYnf3OSzBpMj0OPkDOil8SUl/s1600/helperblogger.com-twitter.png'/></a>
<a href='http://www.facebook.com/facebookUSERNAME' rel='nofollow' target='_blank' title='Follow us on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxAdZgV6X1HhGBu0Pn2F3gqsmVktm9Xyev8BUllgj41EdX5zpWXV8LgpTDgk4uZSrKMhTECIr1Em5jkdSV7dRpHtTWEso_FGTH6gYTRefX8iDquV_Sh_EtooxDb4N-ZQ1gWOKuzUUJNrmI/s1600/helperblogger.com-fb.png'/></a>
<a href='https://plus.google.com/googleID/' rel='nofollow' target='_blank' title='Follow us on Google+'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQHgfObqEC9s7NN4HFsbH2CLPe3ZUGxUOEwlF9q0rQ9ieTvfFNOZe8al96OS-MZ77TuDncBj_WduPe7UNopqSHr3nKgcVTPmKbofb4YPNr2mJwtz6SvXijjxdetlIl190QZ38KKmNtzaQ2/s1600/helperblogger.com-gplus.png'/></a>
</td>
</tr>
</tbody>
</table>
<div align='right'>
<span style='font-style: italic; font-size: 8px; color: solid #ffffff;'><a href='http://solutionville.blogspot.com/2015/10/email-subscription-widget-for-blogger.html' style='text-decoration: none;' target='_blank'><font color='#000' decoration='none'>[Get this widget]</font></a></span>
</div>
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2FfacebookUSERNAME&send=false&layout=standard&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=30" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:30px;" allowtransparency="true">
</iframe>
<a class='twitter-follow-button' href='http://twitter.com/twitterUSERNAME' rel='nofollow'></a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
</div>
</div>
</center>
</b:if>
padding: 3px 0;
}
</style>
<center><br/><div id='helperblogger-widget'>
<div id='emailwidget'>
<table style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;' width='100%'>
<tbody>
<tr style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<td align='left' style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<p style='color:#666; font-weight: bold; font-size: 18px; margin:0px 0px 5px 0px;font-family:georgia;font-style:italic; '>
Get free daily email updates!
</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='feedburner' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR-ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='helperbloggerstyle' name='email' onblur='if (this.value == "") {this.value = "Enter your email…";}' onfocus='if (this.value == "Enter your email…") {this.value = ""}' type='text' value='Enter your email…'/>
<input alt='' class='helperbloggersubmit' title='' type='submit' value='Submit'/>
</form>
</td>
<td style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<p style='color:#666; font-weight: bold; font-size: 14px; margin:0px 0px 5px 0px;font-family: georgia; '>
Follow us!
</p>
<a href='http://feeds.feedburner.com/YOUR-ID' rel='nofollow' target='_blank' title='Suscribe to RSS Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz41Nsx7fXoyBZQAp8Hm2vMIGd1_lTmCC72xg8-eEY9WC50wnR7uBd6NmAkMqI6EzlchGJSI4yg2nHxtr9Dtw-jZyH90KibshuWv_MMqs1rA6o7456NZxtLgIy5NM3oC4ym8inN-GsgkyI/s1600/helperblogger.com-rss.png'/></a>
<a href='http://twitter.com/twitterUSERNAME' rel='nofollow' target='_blank' title='Follow us on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGImKqARL7SM09NSxcEAd2oRXGDAsOxznEqaMUbPwq-MdmzhrVQrriJ3dvuDhlk56myPEZd3R-vVvC7PuvPenjSOePY53hfTXVgazfO3jW40ziz5ImLwEGkYnf3OSzBpMj0OPkDOil8SUl/s1600/helperblogger.com-twitter.png'/></a>
<a href='http://www.facebook.com/facebookUSERNAME' rel='nofollow' target='_blank' title='Follow us on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxAdZgV6X1HhGBu0Pn2F3gqsmVktm9Xyev8BUllgj41EdX5zpWXV8LgpTDgk4uZSrKMhTECIr1Em5jkdSV7dRpHtTWEso_FGTH6gYTRefX8iDquV_Sh_EtooxDb4N-ZQ1gWOKuzUUJNrmI/s1600/helperblogger.com-fb.png'/></a>
<a href='https://plus.google.com/googleID/' rel='nofollow' target='_blank' title='Follow us on Google+'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQHgfObqEC9s7NN4HFsbH2CLPe3ZUGxUOEwlF9q0rQ9ieTvfFNOZe8al96OS-MZ77TuDncBj_WduPe7UNopqSHr3nKgcVTPmKbofb4YPNr2mJwtz6SvXijjxdetlIl190QZ38KKmNtzaQ2/s1600/helperblogger.com-gplus.png'/></a>
</td>
</tr>
</tbody>
</table>
<div align='right'>
<span style='font-style: italic; font-size: 8px; color: solid #ffffff;'><a href='http://solutionville.blogspot.com/2015/10/email-subscription-widget-for-blogger.html' style='text-decoration: none;' target='_blank'><font color='#000' decoration='none'>[Get this widget]</font></a></span>
</div>
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2FfacebookUSERNAME&send=false&layout=standard&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=30" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:30px;" allowtransparency="true">
</iframe>
<a class='twitter-follow-button' href='http://twitter.com/twitterUSERNAME' rel='nofollow'></a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
</div>
</div>
</center>
</b:if>
After adding the code, Replace
• YOUR-ID with your feedburner username and the other fields as specified twitterUsername, facebookUsername, googleID
• If you want to align it to the left change <center> and </center> to
<left> and </left>
<left> and </left>
• If you want to increase the height, search for this line of code style="border:none; overflow:hidden; width:450px; height:30px;"
And change 30px to any number you like.
And change 30px to any number you like.
But If you want only the Subscription Email Widget with no Social networking buttons you can use this code instead
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
form.feedburner {
margin: 20px 0 0;
display: block;
clear: both;
}
<style type="text/css">
form.feedburner {
margin: 20px 0 0;
display: block;
clear: both;
}
.helperbloggerstyle {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANMDZvRCUtKtme3AvRfabadxk_ocz2ZSZl2jK9Z_gZDOHW6yhdC7K4twoOZRx1LHZLV6btKVArhJ43ecqbclqWkHhVBosqK4xU7Di899ld61pBjokrRQCu8n_NEZI7Ae86-w4Cx70z9aa/s1600/helperblogger.com-email-icon.png) no-repeat scroll 4px center transparent;
padding: 7px 15px 7px 35px;
color: #666;
font-weight: bold;
text-decoration: none;
border: 1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiANMDZvRCUtKtme3AvRfabadxk_ocz2ZSZl2jK9Z_gZDOHW6yhdC7K4twoOZRx1LHZLV6btKVArhJ43ecqbclqWkHhVBosqK4xU7Di899ld61pBjokrRQCu8n_NEZI7Ae86-w4Cx70z9aa/s1600/helperblogger.com-email-icon.png) no-repeat scroll 4px center transparent;
padding: 7px 15px 7px 35px;
color: #666;
font-weight: bold;
text-decoration: none;
border: 1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.helperbloggersubmit {
color: #666;
font-weight: bold;
text-decoration: none;
padding: 6px 15px;
border: 1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
color: #666;
font-weight: bold;
text-decoration: none;
padding: 6px 15px;
border: 1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#helperblogger-widget {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width: 480px;
-webkit-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-moz-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-webkit-box-shadow: inset 0px 5px 0px 0px #D8D8D;
}
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width: 480px;
-webkit-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-moz-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75);
-webkit-box-shadow: inset 0px 5px 0px 0px #D8D8D;
}
#helperblogger-widget:hover {
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#helperblogger-widget td {
padding: 3px 0;
}
</style>
padding: 3px 0;
}
</style>
<left><br/><div id='helperblogger-widget'>
<div id='emailwidget'>
<table style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;' width='100%'>
<tbody>
<tr style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<td align='left' style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<p style='color:#666; font-weight: bold; font-size: 18px; margin:0px 0px 5px 0px;font-family:georgia;font-style:italic; '>
Get free daily email updates!
</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='feedburner' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR-ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='helperbloggerstyle' name='email' onblur='if (this.value == "") {this.value = "Enter your email…";}' onfocus='if (this.value == "Enter your email…") {this.value = ""}' type='text' value='Enter your email…'/>
<input alt='' class='helperbloggersubmit' title='' type='submit' value='Submit'/>
</form>
</td></tr></tbody></table></div></div></left></b:if>
<div id='emailwidget'>
<table style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;' width='100%'>
<tbody>
<tr style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<td align='left' style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<p style='color:#666; font-weight: bold; font-size: 18px; margin:0px 0px 5px 0px;font-family:georgia;font-style:italic; '>
Get free daily email updates!
</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='feedburner' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR-ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='helperbloggerstyle' name='email' onblur='if (this.value == "") {this.value = "Enter your email…";}' onfocus='if (this.value == "Enter your email…") {this.value = ""}' type='text' value='Enter your email…'/>
<input alt='' class='helperbloggersubmit' title='' type='submit' value='Submit'/>
</form>
</td></tr></tbody></table></div></div></left></b:if>
After adding the code
• Replace YOUR-ID with your feedbburner username
•Finally, save your template and view your blog to see the email subscription widget for blogger below your blog posts.















No comments:
Post a Comment